ブログをTwitterと連携して、記事を投稿した時などにTwitterにも投稿しています。
これまでは、Jetpackというプラグインでソーシャルメディア連携しており、ブログ更新時にTwitterカードとして自動投稿されるように設定して、ずっと問題なくシェアできていたのですが、Jetpackを無効化して代わりのプラグインを入れたりしていろいろいじっていたら、ある日急にTwitterカードが表示されなくなってしまいました。
いろいろ調べてやっと解決したので記録しておきたいと思います。
Twitterカードとは
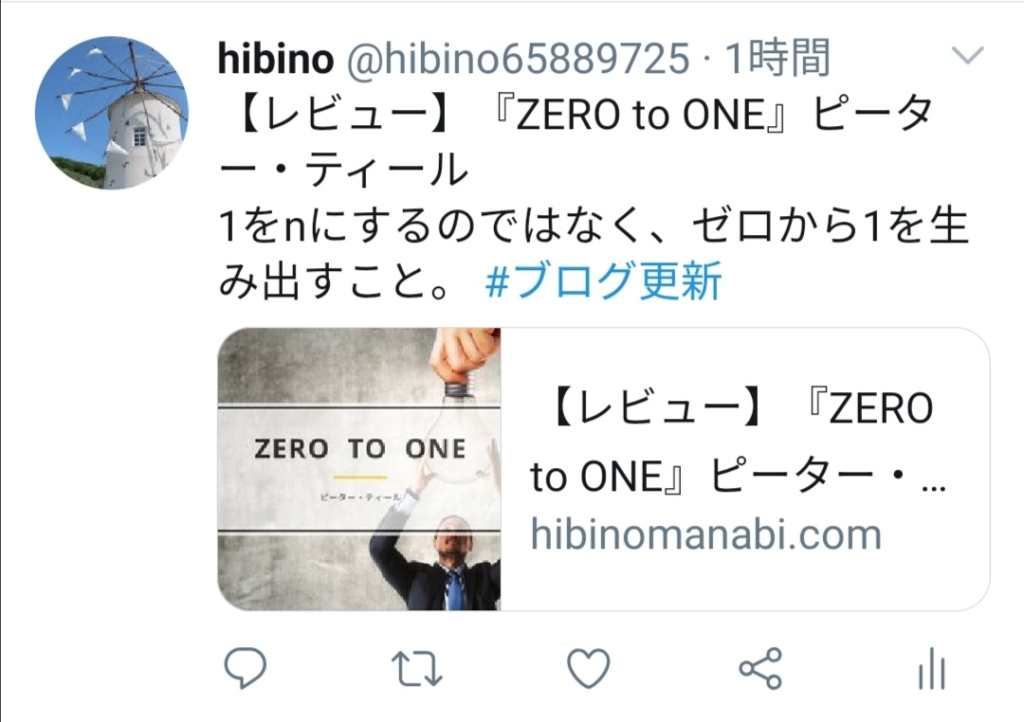
ブログ記事をTwitterに投稿した際に、リンクが文字ではなく、アイキャッチ画像やタイトルなどの情報が入ったカードの形で投稿されるものです。

文字だけでなく、画像やタイトルが入っているほうが、クリックしてもらえる率も高いと言われています。上記のような「Summary Card」タイプのほか、画像がメインでサイズの大きい「Summary Card with Large Image」というタイプもあります。
Twitterカードが表示されなくなるまで
前提条件
サーバー:エックスサーバー
WordPressテーマ:SWELL
これまでTwitter連携に使用していたプラグイン:Jetpack
今Twitter連携に使用しているプラグイン:All in One SEO
経緯
もともと無料テーマでJetpackを導入して、セキュリティ対策、アクセス解析やTwitter連携、関連記事のウィジェット挿入に使っていました。テーマをSWELLに変更したのを機に、Jetpackは動作が重そうなので削除することにしました。
- セキュリティ→Wordfenceを導入
- アクセス解析→Googleアナリティクスで見る
- Twitter投稿→手動で行う
- 関連記事→SWELLに標準搭載
で行うことにしました。
代わりに、Twitter連携はAll in One SEOで行いました。
- 「ソーシャルメディア」をActivate
- 「画像設定」で「アイキャッチ画像」を選択
- 「Twitter設定」でカードの種類、ツイッターアカウント、ブログURLを登録
- Twitterのプロフィールに自分のサイトを登録(私はもともと登録すみ)
- Card validatorでカードを入手
新しい記事を投稿したときは、その記事ページのSNSシェアボタンから手動でTwitterに投稿していました。
上記の設定で、しばらくはカードがちゃんと投稿されていたのですが、その後、アクセス解析をWordPressのダッシュボードから確認できるプラグインを入れたり、やっぱり削除したり、思い直してもう一度Jetpackをインストールしてみたり、やっぱり削除したり、いろいろ迷走して、最終的にJetpackも、他のアクセス解析用のプラグインも削除して、All in One SEOで再度ソーシャルメディアをActivateしました(結局元に戻った)。
問題発生
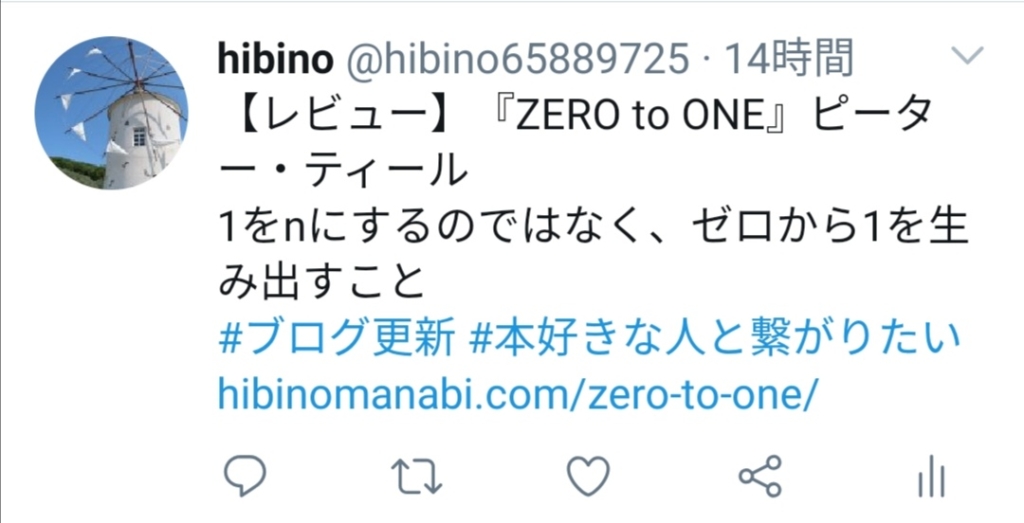
最終的に元に戻した設定で新しくブログを投稿し、それを手動でTwitterに投稿したところ、Twitterカードが生成されず、文字リンクのみになってしまいました。

解決方法
ネットでいろいろ調べては設定を何度もやり直したり、新しくインストールしたプラグイン がダメなのかなあとか、試行錯誤してみましたが、どうもうまくいきませんでした。
1日頑張った結果、全部の記事でカードが作られないのではなく、一番最後に更新した記事だけがカード生成されないことが判明。
画像サイズは他の記事のアイキャッチ画像と全く同じです。たぶん、All in One SEOの設定がうまくできていた頃に投稿した記事は大丈夫だけど、いったん設定をリセットした後に投稿した記事ではカードが生成されていないんじゃないかと思います。
そこでもう一回All in One SEOの設定をやり直し、Card validatorの設定もし直しました。

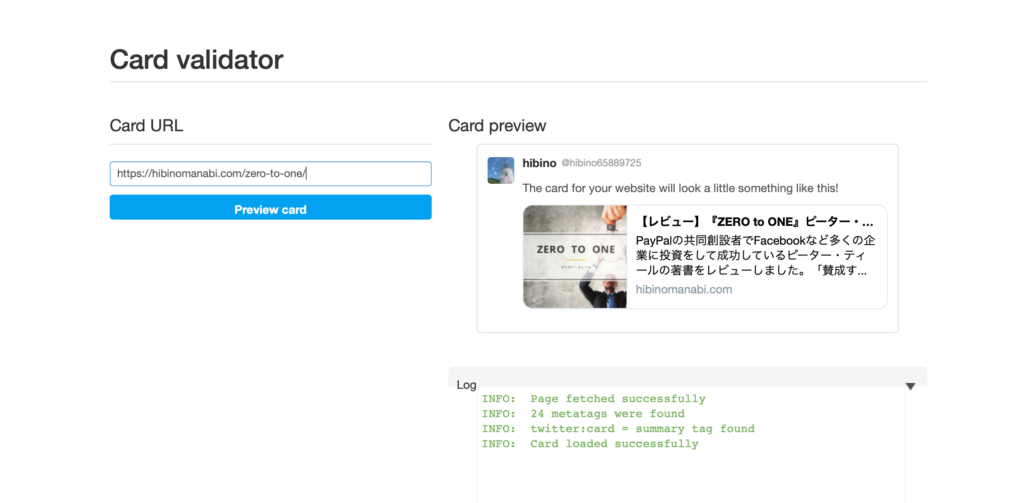
Card validatorのサイトで一番最後に投稿した記事のパーマリンクを記入して、「Preview card」ボタンを押したのですが、カードはうまく生成されませんでした。
そんな時は「Preview card」ボタンを何回か押すとそのうちうまくいきます、という記事を見つけて、3回くらいボタンを押したら、カードが生成されました。しかし、画像が出ていません。(他の記事のパーマリンクではちゃんと1回で写真入りのカードが作られました)
Command+Rでキャッシュをクリアすると、写真入りのカードがきちんと生成されるようになりました!最後に、実際Twitterでシェアしてちゃんと投稿できていることを確認しました。

まとめ
今回いきなりカードが作られなくなった原因は、それまでSNS連携を設定していたJetpackを削除して、All in One SEOで設定しようとしたけどうまくできていなかったということだと思います。
ポイントは、All in One SEOでの設定だけではダメで、Card validatorでカードを生成すること。おかしいなと思ったらCard validatorで確認するのが一番確実だと思いました。
ちなみに、スマートフォンでCard validatorのサイトにログインしようとしても、Twitterのアプリに移動してしまって先に進めないので、PCで設定しないと無理でした。
1回でカードが生成されない場合は、何回か「Preview card」ボタンを押してみること、キャッシュクリアして設定を更新することで解決しました。参考になれば幸いです。
私が使っているWordPressテーマはSWELL。とても使いやすいです。



コメント